

- #Windows 7 emulator in brower how to#
- #Windows 7 emulator in brower apk#
- #Windows 7 emulator in brower android#
- #Windows 7 emulator in brower simulator#
Similar to the Chromium Content Shell, you can get an APK to install Firefox onto the emulator. Now you can test your site with the Chromium Content Shell. chromium-android-installer/install-chromeandroid.sh To install the Chromium Content Shell for Android, keep your emulator running and run the following command: git clone Ĭhmod u+x. Then follow the instructions to set up a virtual device and start the emulator.Īfter your emulator is booted, select the Browser icon, and test your site on the old Stock Browser for Android.
#Windows 7 emulator in brower android#
The Android emulator comes with the Android SDK which you need to download as part of Android Studio. Chromium Content Shell runs the same Chromium rendering engine as Microsoft Edge, but comes without browser-specific features.

However, you can use the Android Browser, the Chromium Content Shell, and Firefox for Android, which we review later in this article. Android emulatorĪt the moment, there is no way to install Microsoft Edge on an Android emulator.
#Windows 7 emulator in brower simulator#
Each simulator is useful to test things that require OS integration, such as form input with virtual keyboards. Device emulators and simulatorsĭevice simulators and emulators simulate not just the browser environment but the entire device. Use IE 11 Emulation to simulate how your page might look in older versions of Internet Explorer. To emulate Windows Phones, use the Microsoft Edge (EdgeHTML) built-in emulation. Firefox Responsive Design Viewįirefox has a responsive design view that encourages you to stop thinking in terms of specific devices and instead explore how your design changes at common screen sizes, or on your own screen size by dragging the edges of the window. Test your site on browsers running on real devices, to be certain everything behaves as expected.

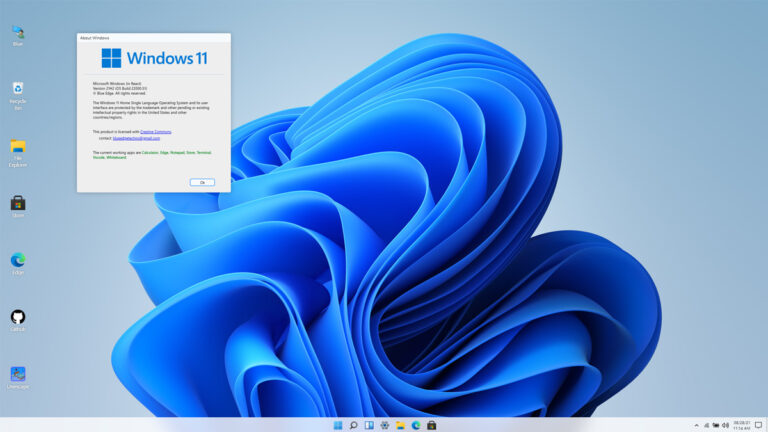
But a browser emulator doesn't emulate differences in API, CSS support, and certain behaviors that manifest only on a mobile browser on an actual device. When you don't have a particular device, or want to do a spot check on something, the best option is to emulate the device right inside your browser.ĭevice emulators and simulators enable you to mimic your development site on a range of devices, from your workstation.Ĭloud-based emulators enable you to automate unit tests for your site across different platforms.īrowser emulators are great for testing the responsiveness of a site. Even though the Device Emulation tool can simulate a range of other devices such as smart phones, we encourage you to check out solutions for emulation provided by other browsers. Either way, BlueEdge plans to add more features to the Windows 11 demo website these include the redesigned File Explorer and maybe even the Settings app.Your job doesn't end with making sure your site runs great across Microsoft Edge and Android. It will be interesting to see if Microsoft will strike down BlueEdge’s website for copyright infringement.
#Windows 7 emulator in brower how to#
Related: How to Download the Windows 11 BetaīlueEdge has developed the website on the React platform and has licensed it with Creative Commons. This is not a virtual machine, and it is essentially developed to get you a decent idea about what Windows 11 will be like. It is important to note that this Windows 11 mock-up is available through your web browser, without any installation of any kind. You can also check out the Start Menu and Search interface, even if it's not entirely functional. The interactive website supports a few apps such as the Edge browser, Notepad, Terminal, Spotify, VScode, and the revamped Microsoft Store. Unfortunately, the website only offers a demo of the basic features Microsoft has offered in Windows 11.


 0 kommentar(er)
0 kommentar(er)
